JSX 조건
JSX는 html 문자 같지만 자바스크립트로 변환이 된다.
이것은 리액트 컴포넌트를 작성 하는데 사용되는 문법이다. html이랑 비슷하지만 지켜야 할 규칙이 몇가지 존재한다.
1. 태그는 꼭 닫혀야 한다.
- <div> 로 태그를 열었으면 </div>로 닫아줘야한다 html같은 경우 안닫을때도 있는데 JSX문법에는 꼭 닫아줘야한다.
예를 들어 html에는 input 태그를 안닫아주는 경우가 다수 존재한다 하지만 리액트에서는 이러한 태그도 꼭 </input>을 통해서 닫아줘야한다.
2. 엘리먼트는 감싸져 있어야한다.
- 두개 이상의 엘리먼트는 무조건 하나의 엘리먼트로 감싸져있어야 한다.
예를 들어 <div>it</div><div>java</div> 로 할 경우 오류가 발생한다 이것을 <div><div>it</div><div>java</div></div>으로 두개 이상의 엘리먼트를 하나의 엘리먼트로 감싸줘야한다.
이거에 대해서 버전 16이상 부터는 하나를 제공 해준다 바로 Fragment 라는건데 이거는 쓸대 없는 div태그를 생성 안하게끔 해준다 코드상에서는 <Fragment><div>it</div><div>java</Fragment>로 어찌보면 코드상 길어 졌지만 랜더링 되는 코드상에서는 쓸대 없는 div 태그가 없어진 채로 올라간다.
JSX 문법 자바스크립트 값 사용하기
JSX안에 자바스크립트 값 사용 할려면 {변수명}으로 사용 해야한다
render() {
const name = 'itjava';
return {
<div>
hi {name}
</div>
};
}
}이 처럼 변수를 선언 하면 {}로 변수명을 써야한다.
JSX 문법 JSP의 EL코드 처럼 JSX의 스크립트 값에 조건부 쓰기
{ 1 + 2 === 3 ? 'ITJAVA':'ㅜㅜ'}해당 삼향 연산자로 가능하다. 이 연산자는 많이들 익숙 할 거다 : 기준으로 왼쪽이 true 오른쪽이 false ? 왼쪽에 있는게 조건부 오른쪽에 있는데 조건 후의 값
만약 어떠한 상황에서는 보여주고 어떠한 상황에서는 안보여주는걸 하고싶다 하면
{ 1 + 2 === 3 && <div>itjava</div> }로 랜더링을 할 수도 있다.
JSX 문법에 대하여
JSX는 render()안의 return로 넘기는 부분을 JSX에 서술 하고 해당 JSX문법에 자바 스크립트를 쓴다면 {}을 사용 하면된다.
해서 주석 또한 {}안에 서술 해야한다는 점이다.
css 파일 적용 또는 서술
css파일을 만들고 해당 JSX에 적용 할려면 import를 사용해 해당 파일을 불러오고
랜더링쪽에 서술 하고 싶으면 자바스크립트 처럼 서술 하면 된다
단! html 같은 경우는 예를 들어 font-size="10px"로 했다면 JSX에는 fontSize='10px' 으로 해야한다.
JSX의 class
html같은 경우 <div class="이름"> 으로 하였는데 JSX는 <div className="이름"> 으로 해야 css는 js는 해당 엘리먼트를 잡을 수 있다.
JSX 코드 작성
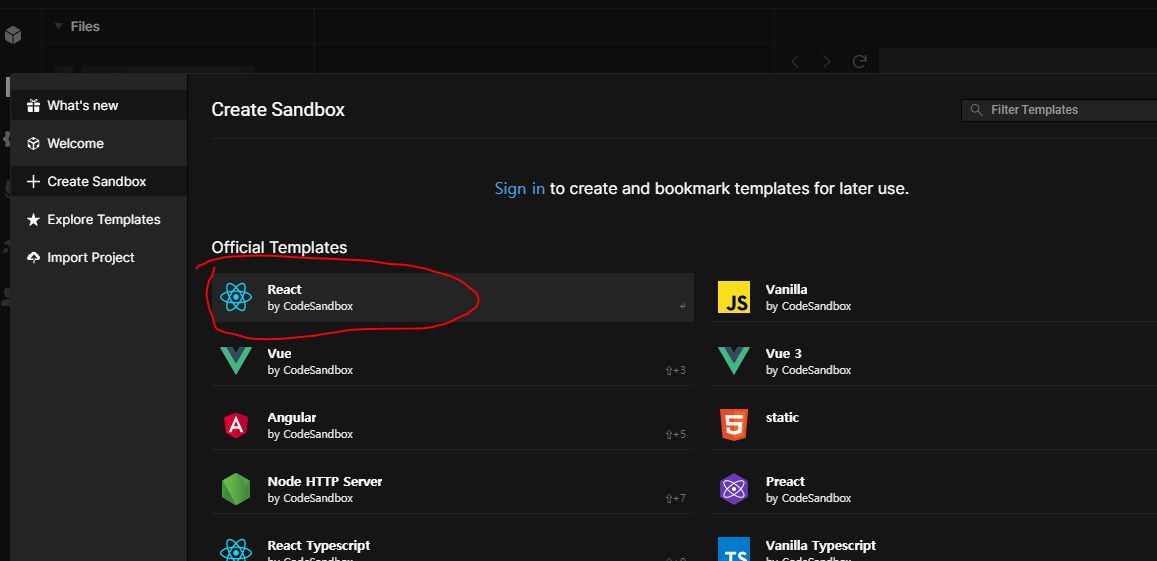
전 스탭에서 프로젝트를 생성 했다면 그 프로젝트로 해도 무방하구요 생성 안했거나 글자와 같은 환경에서 할거면
CodeSandbox
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
접속 후



하면 위와 같은 환경이 될것입니다. 하지만 지금 우리는 함수로 이용한 JSX문법 말고
Class을 이용한 문법부터 배워보겠습니다. 함수로 이용한건 차근차근 알아가겠습니다 여기는 Class문법으로 바꿉시다

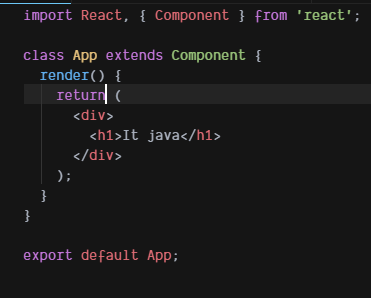
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<h1>It java</h1>
</div>
);
}
}
export default App;
보면 많은게 바뀌었죠 일단 설명을 하자면 import React, { Component } from 'react';는 리액의 컨포넌트를 불러와 쓰겠다는 말 입니다 이전의 코드 와 같은 import React from "react"; 으로 해도 됩니다 다만 필요 하지 않은 것들이 포함 될 수 도있습니다. import React from "react"; 와 같이 사용할려면 class에 extends Componet를 상속 안받아야합니다.
class를 선언 해 Component를 상속 받고 JSX을 쓰기 위해 render() 을 선언하고 해당 JSX문법을 보내기 위해 return()을 선언 했습니다 그리고 마지막에 export default App;를 선언 했는데 이것 이 클래스를 사용 하겠다는 거고
이전 코드에서는 export default function APP() 와 같은 것입니다 함수를 사용하느냐 class 사용 하느냐
|
관련 글 |
|
|
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~
'프론트엔드 > React' 카테고리의 다른 글
| [ React ] [Chapter 6] LifeCycle API 란? (0) | 2020.11.17 |
|---|---|
| [ React ] [Chapter 5] State (0) | 2020.11.16 |
| [ React ] [Chapter 4] Props (0) | 2020.11.15 |
| [ React ] [Chapter 2] Webpack와 Babel 설명 및 설치환경(Window,macOs,Linux) (0) | 2020.11.13 |
| [ React ] [Chapter 1] React 란 (0) | 2020.11.11 |


