Webpack와 Babel
Webpack와 Babel 을 알기 전에 하나 알고 넘어가자
React 프로젝트를 생성할려면 환경구축이 오래걸리고 할것들이 엄청 많다.
배울거지만 Webpack와 Babel, HMR, jest, eslint, polyfill, CSS 등등 엄청 많다.
이 많은것들을 다 손수 환경 구축 해줘야 한다. 그래서 개발환경을 직접 구축하려면 많은 지삭과 노력이 필요하다.
이 강의 리뷰는 create-react-app 으로 강의를 시작 할 거기 때문에 해당 개발 환경 직접 구축은 따로 글을 올리겠다.
일단 여기서는 개념만 알아두자
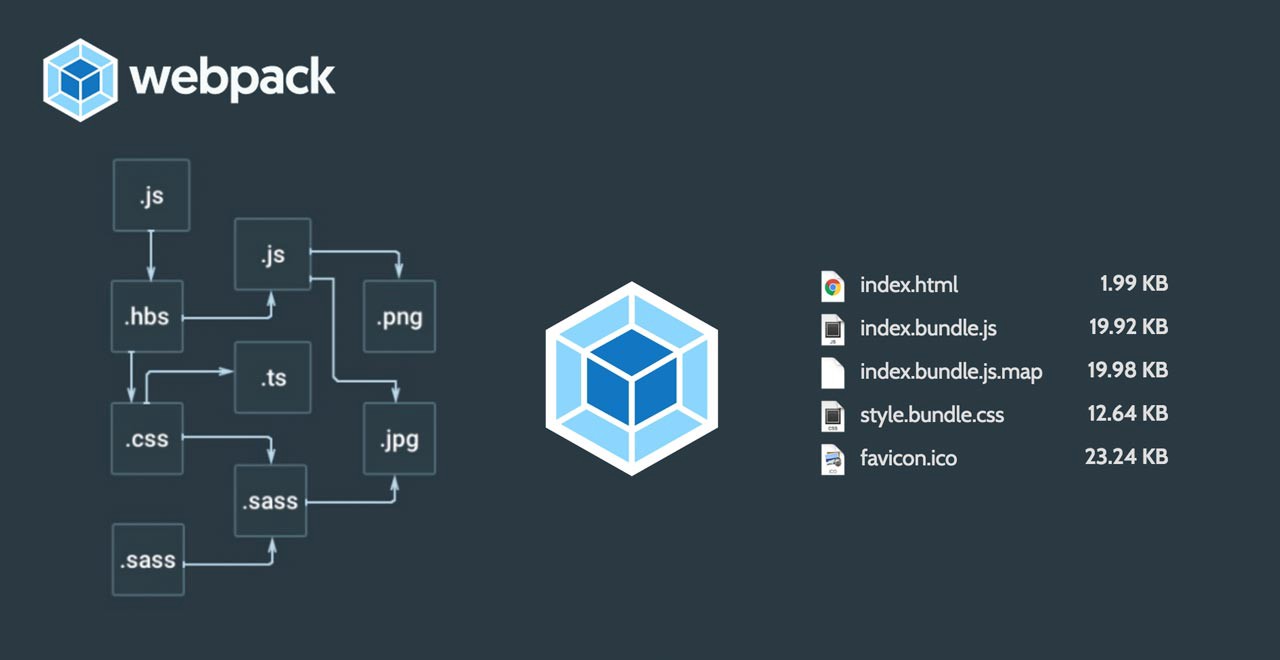
Webpack는
코드들을 의존하는 순서대로 잘 합쳐서 하나 또는 여러개로 결과파일을 만든다
즉 전체적으로 파일들을 관리해주는 도구라고 생각하면 된다.
어떠한 코드들로 작성된 JS파일들을 하나의 JS로 패키징 해주거나 여러개의 패키징을 해줘서 여러 브라우져에 쓸 수 있게 해주는 것 이라 볼 수 있죠
음...그러니깐 일반 자바스크립트가 아닌 JSX라는 문법으로 작성한 컴포넌트를 여러가지 파일로 분리해서 저장할건데 이 여러가지의 파일들을 한개 또는 여러개로 결합 하기 위해서는 Webpack라는 도구가 필요한것이다.
밑에 나오겠지만 creact-react-app 라는게 생겼다 이거는

Babel는
자바스크립트 변환 도구이다.
예를 들어 개발자들이 어떠한 플러그인의 문법으로 자바스크립트에 이런 문법이 있으면 좋겠다 할 때 사용하는 도구이기도 합니다.
개발환경을 직첩 구축 해야 하는 경우는 해당 Babel를 프로젝트에 직접 구축 해줘야 한다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
나중에 알겠지만 JSX라고 해서 리액트 컴포넌트 작성할때 사용 하는 문법이 있는데 작성 할 때 babel 도구를 사용한다.
React 프로젝트 환경 설치 윈도우버전
Jquery나 등 라이브버리를 사용했을때 단순히
<script src="주소" />를 했던것과 다르다 이것 처럼 할 수는 있으나, 아주 제한적이기 때문에 제대로 리액트를 사용 할려면
사용할려는 pc에 Node,yarn,npm 등의 도구를 설치해서 프로젝트를 설정 해줘야 한다.
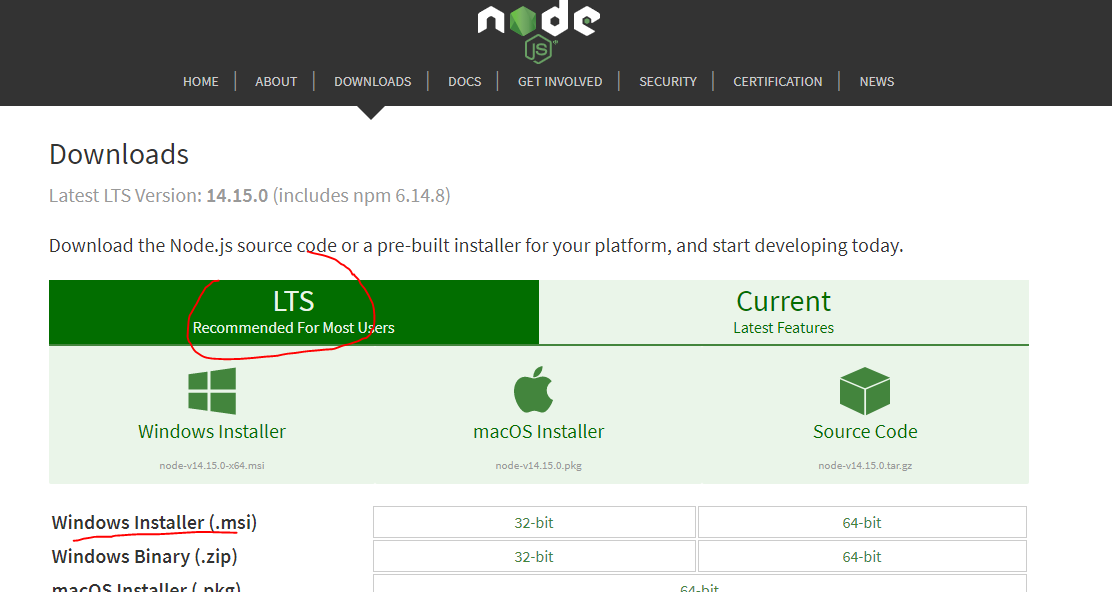
1. Node.js 설치
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
들어가서


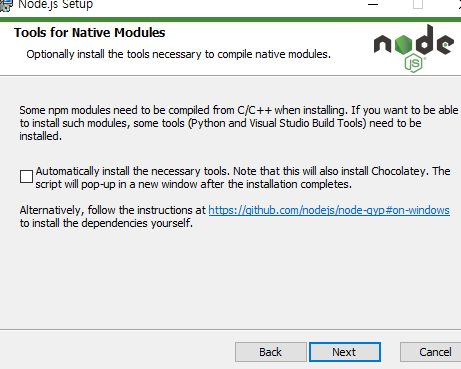
다운로드 받아서 실행 시키고 쭉 설치한다.
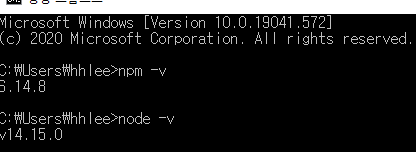
그리고 cmd(명령 프롬프트)를 실행 하고

npm -v
node -v을 처 보면 위 사진 처럼 나올거다 버전은 다를수있다. 설치를 했다면 이제 윈도우 에서도 npm으로 설치를 이것저것 할 수 있다.
Yarn 설치
classic.yarnpkg.com/en/docs/install/#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
에서 다운로드 클릭 msi 파일을 다운로드 한 후 설치한다

설치하고 cmd창을 열어 설치가 잘 되었는지 확인한다

yarn -vcreate-react-app 설치
cmd를 열어 해당 명령어를 날려준다
npm install -g create-react-app
React 프로젝트 설치
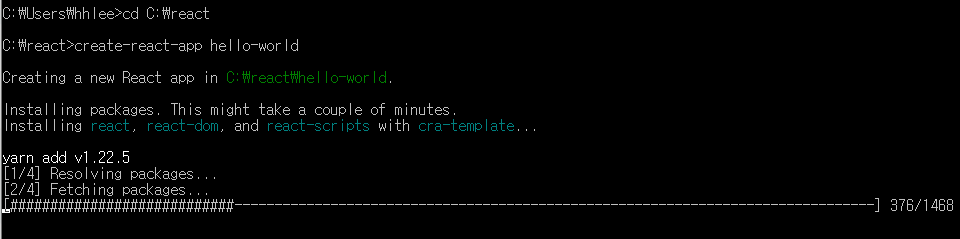
프로젝트 만들 폴더를 생성 후 cd 명령어로 해당 폴더로 이동 해서 해당 명령어 날려준다
create-react-app hello-world
설치 완료 되면 해당 프로젝트 폴더 이동 후 실행 해본다
cd hello-world
yarn start

이러면 프로젝트 설치 완료된것이다.
React 프로젝트 환경 설치 macOS, Linux 버전
macOS와 Linux는 nvm을 통해서 설치하는게 좋다. nvm은 여러 종류의 Node.js 버전을 설치 할 수 있게 해주는 버전이다. 나중에 새 버전이 나왔을 때 업데이트 하기도 쉽고 터미널을 통해 어떤 버전을 사용 할 지 설정 할 수도 있어서 편리 하다
Node.js 설치
둘중 하나 선택해서 터미널에 명령어 날려준다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.0/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.0/install.sh | bash그 다음 다음 명령어 날려준다
nvm install --ltsYarn 설치
macOS 경우
brew install yarn --without-nodeubuntu 및 Linux 경우
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list자세한 사항 은 classic.yarnpkg.com/en/docs/install#debian-stable 참조
create-react-app 설치
npm 으로 설치할 시
npm install -g create-react-app
yarn 으로 설치 할 시
yarn global add create-react-appyarn globel 설치 확인
# macOS:
echo 'export PATH="$(yarn global bin):$PATH"' >> ~/.bash_profile
# Linux:
echo 'export PATH="$(yarn global bin):$PATH"' >> ~/.bashrc
시작
create-react-app hello-reactcd hello-react
yarn start하면 끝
React 프로젝트 에디터 설치
많은 에디터가 있다 자기가 사용 하는 에디터가 있다면 그걸 사용 해도 좋다.
필자는 리액트 공부할 때 VSCode를 사용 했다
code.visualstudio.com/
|
관련 글 |
|
|
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~
'프론트엔드 > React' 카테고리의 다른 글
| [ React ] [Chapter 6] LifeCycle API 란? (0) | 2020.11.17 |
|---|---|
| [ React ] [Chapter 5] State (0) | 2020.11.16 |
| [ React ] [Chapter 4] Props (0) | 2020.11.15 |
| [ React ] [Chapter 3] JSX 문법 (0) | 2020.11.14 |
| [ React ] [Chapter 1] React 란 (0) | 2020.11.11 |


