[ React ] [Chapter 4] Props
Props
리액트에서 정말 중요한 개념이다 꼭 짚고 넘어가자
리액트에서 데이터를 다룰 때 사용되는 개념이다.
Props는
부모 컨포넌트가 자식 컨포넌트한테 값을 전달 할 때 사용될 때 사용 된다.
즉 부모가 자식한테 넘겨주는 값 단위를 props라고 한다
<Child value="value" />
Props 사용하기
이전 챕터에서 말 했듯이 프로젝트를 설정 했다면 그것을 아님 글자 처럼 codesandbox 사용한다면 codesandbox를
codesandbox 사용 하고 싶으면 전 챕터를 참고해주세요

해당 처럼 하나의 Js를 생성하자
import React, { Component } from 'react';
class MyItJava extends Component {
render() {
return(
<div>Itjava입니다 블로그 주소는<b>뭐뭐</b> 입니다</div>
)
}
}
export default MyItJava;모든 컴포넌트는 render() 함수가 있어야한다 그리고 JSX를 리턴해줘야 하기 때문에 return()를 생성
이제 저 b태그에 props를 넣어줄겁니다. props는 값을 전달해줄수 있다고 했었습니다 b태그에 값을 전달 해주겠습니다.

해당 사진 처럼 {}을 이용해 props를 선언해준다. 그다음 첨에 새로운 js을 생성하라고 했죠? 그럼 App.js가 기존에 있을겁니다. 해당 App.js으로 돌아갑시다.
해당 App.js에 을 추가 하고
import MyItJava from './MyItJava';해당 JSX에 랜더링 해줘야겠죠? 안그럼 view에 안보여지니 render함수의 return에 해당 js를 랜더링 해줍니다
이전에 말했는데 props는 단위라고 했죠 MyItJava태그의 속성 값들이 props의 단위들입니다.

그런데 해당 값이 안들어갈 수 있다. 이럴 때 해당 값을 디폴트 설정할 수 있다.
다시 MyItJava.js로 돌아가서 해당 디폴트 스태틱 변수를 설정해주고 App.js 에 MyItJava 태그 addr props를 지워주면 해당 사진 처럼 나올것이다.

또는 claas 밖에 해당 클래스의 변수를 설정해도 가능합니다.

이번에는 함수를 이용해 컴포넌트를 사용 해보겠습니다 이전에는 Class를 사용했는데 이번엔 함수를 사용해보겠습니다.
함수를 사용하는 경우는 저 자체적으로 뭔가를 하거나 if를 태우거나 조작하는것들이 없는경우
즉 그냥 받아와서 뿌려주는 거는 함수를 쓰는게 좋고 아닌 경우는 Class를 쓰는게 좋습니다.
class 와 함수의 차이점은 start와 LifeCycle의 차이점 이기도 하다.
그리고 class 보다 함수형이 조금더 빠르다
class 보다 함수형이 불필요한 자료가 없기 때문에 메모리를 절약한다.
함수로 작성 하시면 import React, { Component }을 안해도됩니다 import React from 'react';로 가능합니다.
그리고 ({ name }) => 이게 생소하는 분들이 있고 아닌 분들이 있습니다 일단 Java를 아시는 분이라면 저거 보고 생각는게 있을겁니다. 람다랑 아주 비슷하죠?
네 이것도 같습니다 ()는 함수를 의미하고 ()안에 있는건 함수에서 받는 파라미터 즉 객체이며, => {} 는 함수의 선언의 본문이죠

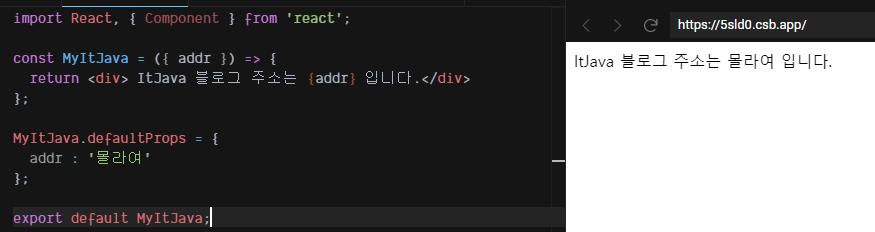
import React, { Component } from 'react';
const MyItJava = ({ addr }) => {
return <div> ItJava 블로그 주소는 {addr} 입니다.</div>
};
MyItJava.defaultProps = {
addr : '몰라여'
};
export default MyItJava;
여기 까지가 props 끝!
|
관련 글 |
|
|
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~