LifeCycle API - Constructor
Constructor는 컴포넌트 초기 생성
컴포넌트가 첨 만들어 질 때 호출 되는 함수

import React, { Component } from 'react';
class App extends Component {
constructor(props) {
super(props);
console.log('itjava')
}
render() {
return (
<div>
<h1>ItJava</h1>
</div>
);
}
}
export default App;
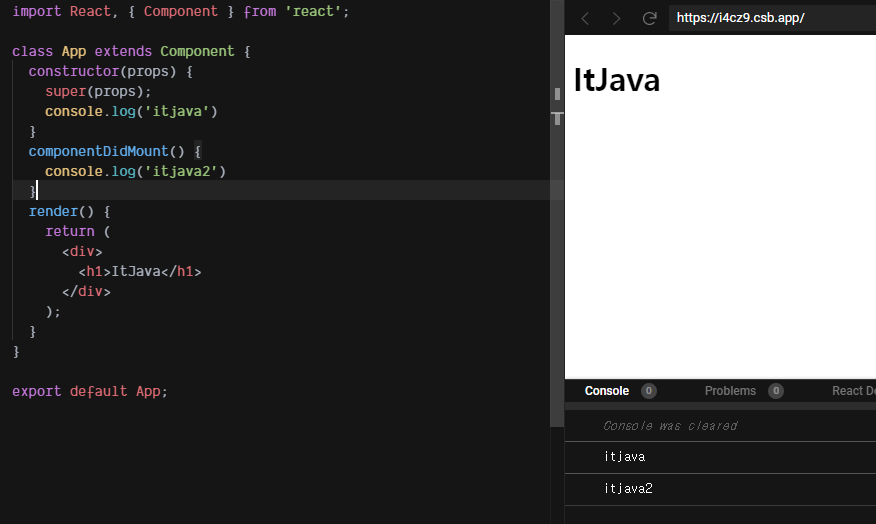
LifeCycle API - componentDidMount
componentDidMount 는 컴포넌트가 화면에 나타날 때 호출 된다.

componentDidMount() {
console.log('itjava2')
}
LifeCycle API - getDerivedStateFromProps()
getDerivedStateFromProps() 버전 16.3 이후로 생긴 API이다
props로 받아온 값을 state로 동기화 하는 작업을 해줘야 하는 경우 사용
일단 props 와 state를 랜더링 해줄 자식 컴포넌트를 만듭니다.
constructor를 쓰던 state {} 를 쓰던 state를 초기화 해주고,
getDerivedStateFromProps를 해줘야 하는데 이건 static으로 선언 해줘야 합니다.
getDerivedStateFromProps 의 nextProps는 다음으로 받아 올 props을 가져 오는거고, prevState는 현재 업데이트 되기전의 state를 가져오는거다
그래서 보면 if로 다음으로 가져올 props랑 업데이트 되기 전의 state가 다르면 state 의 값 value를 다음으로 받아올 props로 변경 시켜주는 로직이다.
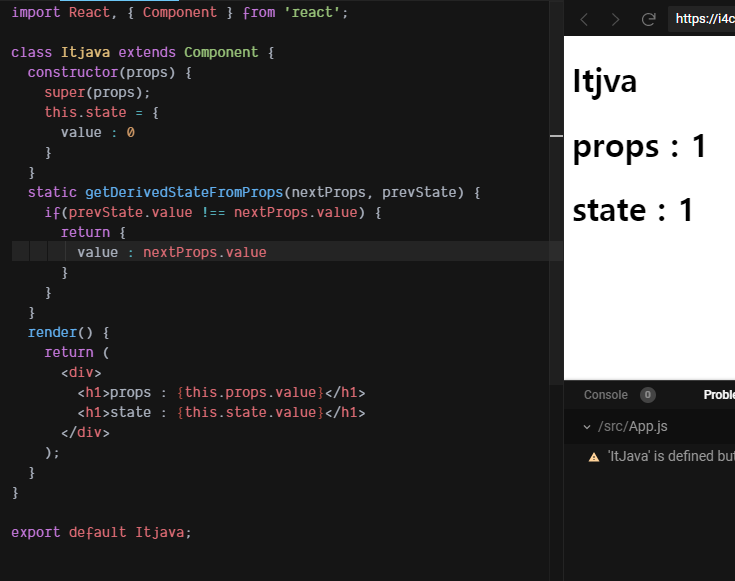
App.js 에서는 ItJava.js를 랜더링 해 변화를 줘 본다 그럼 state는 1로 바뀐다.

import React, { Component } from 'react';
class Itjava extends Component {
constructor(props) {
super(props);
this.state = {
value : 0
}
}
static getDerivedStateFromProps(nextProps, prevState) {
if(prevState.value !== nextProps.value) {
return {
value : nextProps.value
}
}
}
render() {
return (
<div>
<h1>props : {this.props.value}</h1>
<h1>state : {this.state.value}</h1>
</div>
);
}
}
export default Itjava;
import React, { Component } from 'react';
import Itjava from './ItJava';
class App extends Component {
render() {
return (
<div>
<h1>Itjva</h1>
<Itjava value={ 1 } />
</div>
);
}
}
export default App;
LifeCycle API - shouldComponentUpdate
shouldComponentUpdate는 컴포넌트를 최적화 하는 작업에서 아주 유용하다.
리액트는 변화가 발생하는 부분만 업데이트를 하는데 이 변화가 발생한 부분만 감지하기 위해서는 Virtual DOM에 한번 그려줘야 한다. 그런데 이런 가상 DOM에 조차 안그려야 할 때 사용 한다. 그러면 성능이 좋아진다.
즉 현재 컴포넌트의 상태가 업데이트 되지 않아도, 부모 컴포넌트가 리렌더링 되면, 자식 컴포넌트들도 렌더링이 된다. 이 작업이 성능에 안좋은 영향을 끼치는건 아니지만, 컴포넌트가 엄청 많이 렌더링이 된다면 말이 달라집니다. 그래서 이 함수로 성능을 최적화 합니다.
이와 같이 하면 다음에 오는 props의 value 값이 10이면 렌더링을 안한다는 로직입니다.

shouldComponentUpdate(nextProps, nextState) {
if(nextProps.value === 10) return false;
return true;
}
LifeCycle API - getSnapshotBeforeUpdate
getSnapshotBeforeUpdate는
DOM 이 변화가 일어나기 직전의 DOM 상태를 가져오고 여기서 리턴 하는 값은 componentDidUpdate에서 3번째 파라미터로 받을 수 있다.
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log(this.it);
}
render() {
return (
<div>
<div
ref={ref => {
this.it = ref;
}}
>
</div>
</div>
);
}
LifeCycle API - componentDidUpdate
componentDidUpdate는 render이 호출 하고 난 다음에 호출 된다. 그렇기 때문에 props와 state는 변경 되어 있다.
그렇기 때문에 해당 props나 state가 바뀌었을 경우 뭘 처리 해야한다 할 때 유용하게 사용됩니다.
또 한 세번째 파라미터는 바로 전에 getSnapshotBeforeUpdate설명 했는데 여기서 리턴 한 값이 이 함수의 3번째 파라미로 들어옵니다.
그래서 예를 들어 getSnapshotBeforeUpdate에서 이전의 DOM의 상태를 리턴해 어떤 DOM이 추가가 되어도 보고 있던 DOM에 스크롤을 맞출 수 있다.
componentDidUpdate(prevProps, prevState, snapshot) {
if(this.props.value !== prevProps.value) {
console.log('바뀜')
}
}
LifeCycle API - componentWillUnmount
componentWillUnmount는 주로 등록 했던 이벤트를 제거하고 만약 setTimeOut이나 외부라이브러리 이벤트를 걸었다면 여기서 제거를 한다.
이렇게 할 경우 버튼 클릭 하다가 카운터가 10이 넘어가면 ItJava 컴포넌트가 사라지고 사라지면서 componentWillUnmount가 호출 된다.
componentWillUnmount() {
console.log('사라짐');
}
render() {
return (
<div>
<h1>Itjva</h1>
{ this.state.count < 10 && <Itjava value={this.state.count} />}
<button onClick={this.handleClick}>click</button>
</div>
);
}
LifeCycle API - componentDidCatch
componentDidCatch는 컴포넌트에 에러가 발생 했을 때 호출 된다.
render 함수에서 에러가 발생하면, 리액트가 크래쉬 되어버린다. 그러한 상황에 유용하게 사용 할 수 있는 API이다
Java로 보면 try{}catch{} 개념인것이다. 돌아가는 개념이랑 로직만 다를 뿐...
에러가 발생하면 componentDidCatch가 호출 된다. 여기서 this.setState 함수(컴포넌트내장함수)를 불러와 state.error를 상태를 변경 해줘야 한다
componentDidCatch는 부모 컴포넌트에 정의를 해야한다
componentDidCatch(error, info) {
console.log(error);
console.log(info);
}
|
관련 글 |
|
|
저의 글을 읽어 주셔서 감사합니다. 오늘도 즐거운 하루 보내세요.
저의 글이 조금이나마 도움이 되셨다면 로그인이 필요 없는 공감♥ 한번 꾸욱 눌러주세요 하하~
'프론트엔드 > React' 카테고리의 다른 글
| [ React ] [Chapter 9] 단일 웹 SPA (0) | 2020.11.20 |
|---|---|
| [ React ] [Chapter 8] useState (0) | 2020.11.19 |
| [ React ] [Chapter 6] LifeCycle API 란? (0) | 2020.11.17 |
| [ React ] [Chapter 5] State (0) | 2020.11.16 |
| [ React ] [Chapter 4] Props (0) | 2020.11.15 |


